반응형
프로젝트 생성, 실행, 빌드
프로젝트 생성
$ vue create 프로젝트이름- 프로젝트 이름에는 대문자가 들어갈 수 없다
프로젝트 실행
$ npm run serve프로젝트 빌드
$ npm run buildvue.config.js 설정
기본값 ( vue 3.2.13 기준)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})GitHub Pages에 배포하기 위한 설정
- build 파일 저장 경로를 docs로 바꿔주면 편하다.
(기본 저장 경로는 dist이다.) - publicPath를 정해주지 않으면 github pages에 배포시 빈화면이 뜰 수 있다.
- assetsDir를 정해주지 않으면 이미지 파일이 제대로 표시되지 않을 수 있다.
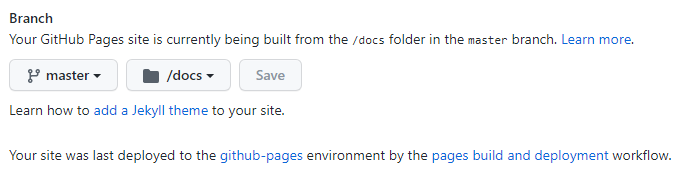
- github pages 설정에서 folder를 docs로 바꿔주자

const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
outputDir: "./docs", //build 결과물을 docs라는 폴더에 저장
publicPath: "./",
assetsDir: "./",
});Pretendard 폰트 설정
- 가변 다이나믹 서브셋
<link rel="stylesheet" as="style" crossorigin href="https://cdn.jsdelivr.net/gh/orioncactus/pretendard@v1.3.6/dist/web/variable/pretendardvariable-dynamic-subset.css" />
font-family: "Pretendard Variable", Pretendard, -apple-system, BlinkMacSystemFont, system-ui, Roboto, "Helvetica Neue", "Segoe UI", "Apple SD Gothic Neo", "Noto Sans KR", "Malgun Gothic", "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif;- 가변 다이나믹 서브셋 - JP
<link rel="stylesheet" as="style" crossorigin href="https://cdn.jsdelivr.net/gh/orioncactus/pretendard@v1.3.6/dist/web/variable/pretendardvariable-jp-dynamic-subset.css" />font-family: "Pretendard JP Variable", "Pretendard JP", Pretendard, -apple-system, BlinkMacSystemFont, system-ui, Roboto, "Helvetica Neue", "Segoe UI", "Hiragino Sans", "Apple SD Gothic Neo", Meiryo, "Noto Sans JP", "Noto Sans KR", "Malgun Gothic", Osaka, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif;
Font awesome 설정
CSS 설정
body,html{
height: 100%;
}
body {
margin : 0px;
}
#app {
height: 100%;
}