반응형
원래는 SCSS만 되던 기능이었는데 2023년에 CSS에도 추가되었다.
"Scss만 되는 줄 알았는데 CSS에서 nesting 썼는데 돌아가더라?"
라는 팀원의 말을 듣고 찾아보게 되었다.

🤷♀️Nesting(중첩) 이 뭐죠?
예시 코드는 아래와 같다.
/* Nesting 적용 전 */
.header {
background-color: #333;
}
.header h1 {
color: #fff;
}
.header nav {
font-size: 16px;
}
/* Nesting 적용 후 */
.header {
background-color: #333;
h1 {
color: #fff;
}
nav {
font-size: 16px;
}
}🙅♀️잘못된 사용 예시
SCSS에서는 되고 CSS에서는 안되는 것
Sass와 같은 CSS 전처리기에서는 네스팅을 이용하여 문자열을 결합하여 새로운 클래스를 생성하는 것이 가능하다.
BEM과 같은 CSS 방법론에서 일반적인 방식이다.
.component {
&__child-element {
}
}
/* SASS에서는 이렇게 적용해준다. */
.component__child-element {
}이런 문법은 CSS에서는 지원되지 않는다.
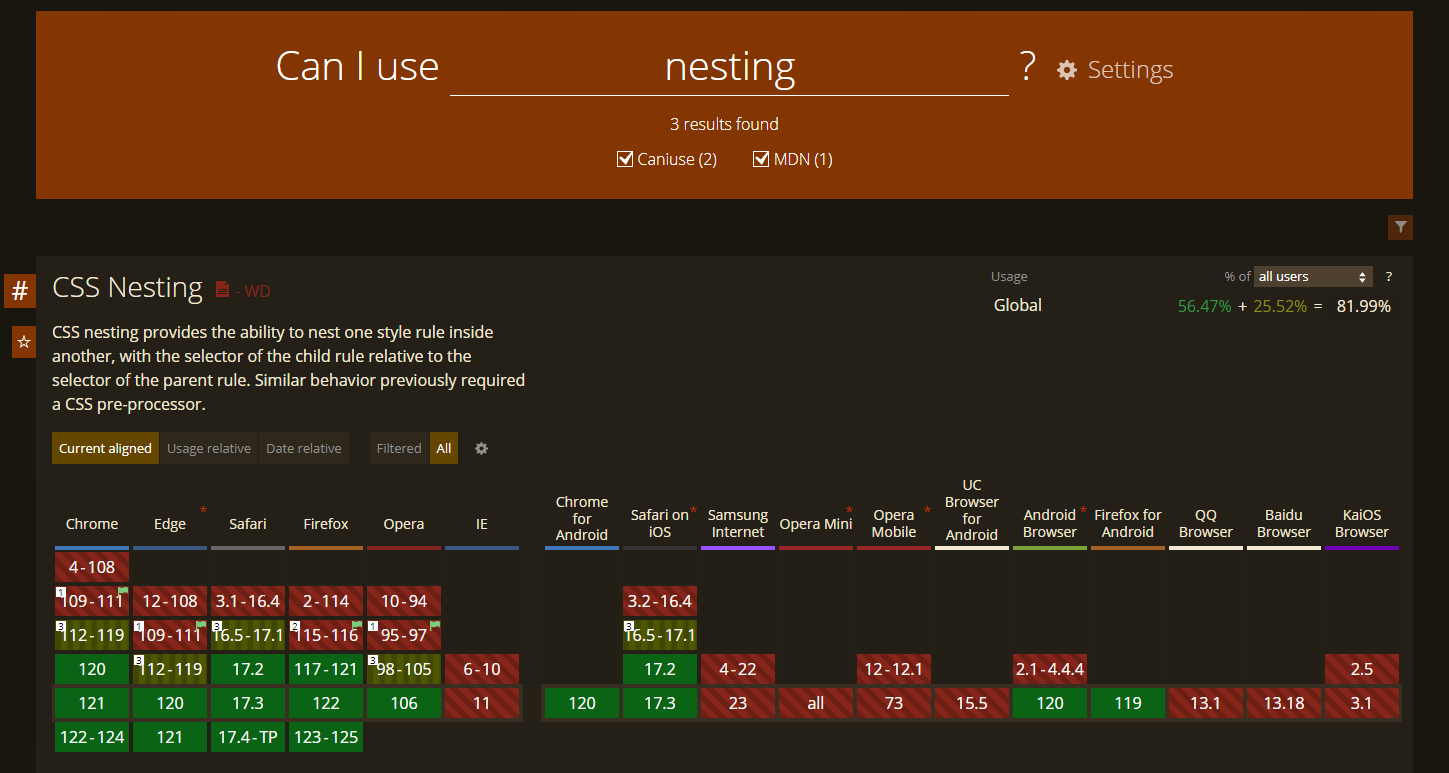
❓브라우저에서 지원하나?
2024년1월 기준으로 삼성 브라우저에서는 지원하지 않는다.
모바일도 서비스 할 계획이라면 주의해야 할 것 같다.
크롬, 엣지, 사파리, 파이어폭스, 오페라 등 주요 브라우저에서는 nesting을 지원한다.