반응형

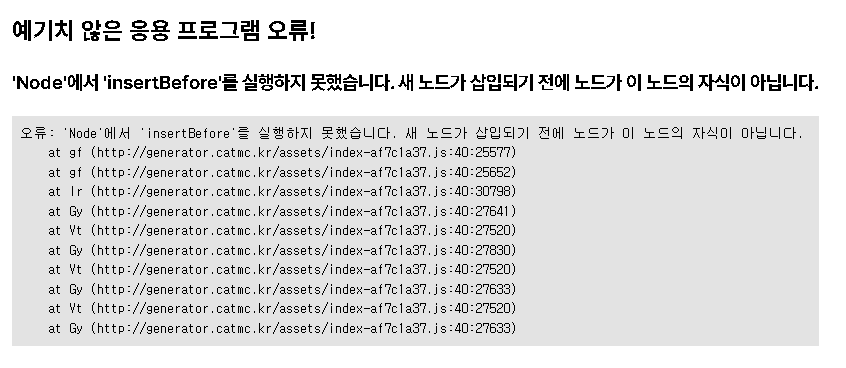
💡오류 원인
브라우저 번역기를 사용하면, 번역기가 텍스트를 <font> 태그로 감싼다.
하지만 리액트에서 변경된 내용을 감지하지 못한다.
DOM 트리에서 사라진 객체를 참조하려고 해서 문제가 발생한다.
✅내가 선택한 해결 방법
내가 만든 서비스는 한국어 사용자만을 대상으로 한다.
따라서 html 태그에 <html class="notranslate" translate="no">를 적용하고 끝내는 편이 효율적인 것 같았다.
➕다른 방법
- 해당 텍스트 노드를
<span>으로 감싸서 내용이<font>태그로 대체되더라도 React에서 참조하는 노드가 DOM 트리에 유지되도록 하는 방법 - i18n을 사용하는 방법
